
Fred Hutchinson Cancer Research Visitor Map. Researched and coded an overlay map using the google map system. Also, created the overlay map using a branded design style for the campus map.

Photovoltaics Educational Interactive. Created the technical development documentation and directed the developer in coding this interactive piece. (Also did the visual design concept and art directed the designer as well as co-creating the interaction design.)

MSN usability prototype for usability testing. I built and coded this in Flash. Also designed UI components for the testing.

Nintendo's Pokemon Learn to Play Demo. Coded this which included: forward and reverse scrubbing for the user along the animation, sound controls, closed captioning, and glossary. Additionally, I helped edit and re-write voice over script and did 50% of the animation.

Microsoft Works In Product Tour. I developed, coded, and built a localization system for this product so that international teams could update all on screen text via a text file (and not have to re-output the file). I also re-animated all of the animated text boxes. This team brought me back a year later to change out all of the chrome to accommodate an updated user interface.

There were multiple dance animation in this project (not created by me) and it was running too slowly to work well. I optimized the art an the animations by 25% and that made it a workable site.

Microsoft Interactive Developer Map (V2). This Expression Blend project came to me with a problem: the text was much to fuzzy to read. There was no development documentation on the project itself and so I problem-solved the issue and fixed it. As well, I redesigned the layout of the content to accommodate more information. Check it out here: http://msdn.microsoft.com/en-us/office/bb497969.aspx

I built and coded this prototype software piece that was demoed in a Microsoft conference keynote speech.

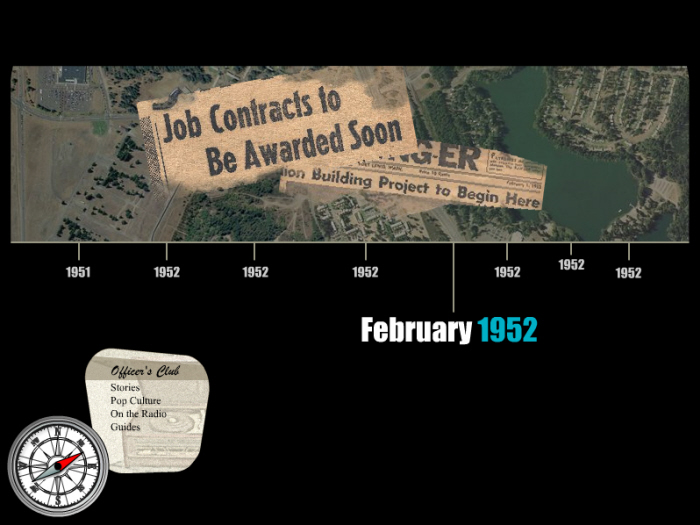
I created the art assets, built and coded this interactive piece in Flash. It is part of the featured section at the Densho website. Check it out here: http://www.densho.org/sitesofshame/map.html

I coded and co-built this interactive as well as doing some work on the graphics in Photoshop.

When I took on this project it was about one quarter coded and consisted of animation from four different demos (all animated at different frame rates and different file dimensions). I pulled all of the elements into a cohesive piece which required laying it out again, re-sizing and reanimating most of the animation as well as coding it.

Russell Investment Approach. I built and coded this piece. Also was multimedia lead and collaborated with the designer and animator.

IntelliMouse Demos. One of many demos I created. The production included voice over recording (which I produced) and a photo shoot (which I directed). This demo allowed users to try out the new (yeah, it was a while ago) wheel mouse so they could experience the functionality of it. In addition to the above, I did the layout, design, UI, production art work, sound production, and coding. The demo was built in Director and coded with Lingo. I optimized it to play seamlessly on the bandwidths available at the time.

Mac Office 98 Demos. I designed, built, coded, animated, did sound production, optimized and lead team of animators for this series of demos for Microsoft Mac Office 98. These demos won a Macromedia "Shocked Site of the Day" award.

This mini-game was part of a larger (now defunct) site called Toysite. I designed, built and coded the game. Also art directed it and did the interaction design.

I've coded this toy and have plans to make it into a game. PLEASE PLAY WITH IT HERE: http://www.coroflot.com/rachel_atwork/Music-Animation-Toy
gLike