
In this project, the project manager had done the user research and a loose set of requirement definitions beforehand in the form of user stories that I used as design requirements for the project. Since this was a merger of two existing products, it was key to balance a new "refreshed" experience with the familiarity of the old.

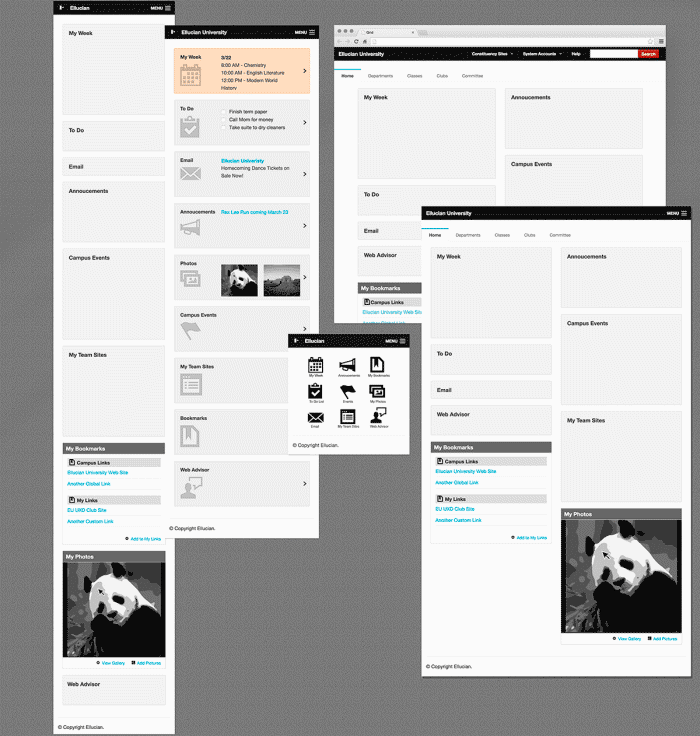
I explore some responsive solutions with the help of UI develorper in a quick and dirty HTML prototype. I looked at various solutions to how this could sensibly react to different device sizes, and which layout lent itself best to content consumption including a list view, a single column, a grid of icons, and live grid tiles. These prototypes were shown to our customers at SUNGARD's Live, an annual customer conference.

Wireframes exploring an event calendar. This tracked daily events on campus.

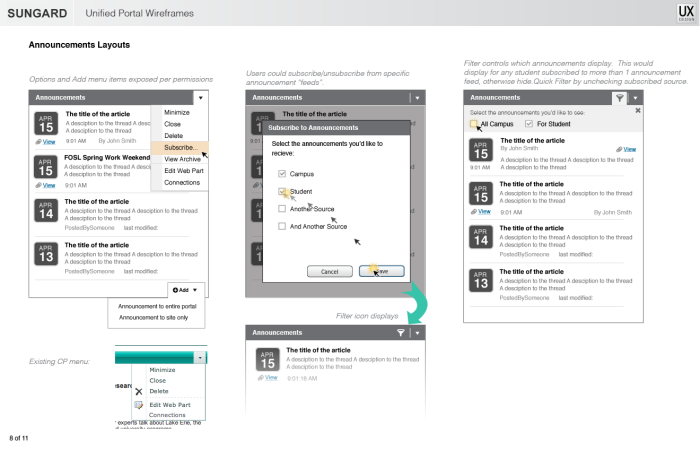
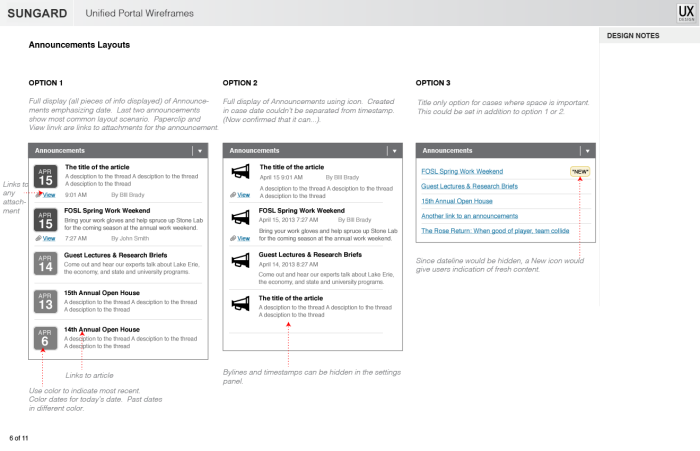
I would prepare various options to show to the team and to our customer panel. Pros and cons were discussed and then I'd adjust the designs to reflect their feedback.
gLike