
My team was asked to submit a design to a RFP (Request for Proposal) delivered by Cambridge Consultants. The proposal asked us to create a self-monitoring health device for the elderly. Our device had to consist of a hardware product to measure an aspect of the user's health and a software product to display the user's measurements. Our research process consisted of informal observations with my team's grandparents, a literature review, a review of market needs, a review of current products, and interviews with elderly residents from Brookhaven in Lexington.

While at Brookhaven, we started our interview by asking the elderly participants to play both Pac-Man and Space Invaders on tablets, smartphones, and computers. We asked them to complete these tasks in order to break the ice and to see how they interact with technology.

After playing Pac-Man and Space Invaders, we asked our participants to complete tasks on two current self-monitoring health applications: Medisafe and Heart Rate. After testing the two devices, we discussed what their priorities were for their health and asked for them to review current healthcare products.
Takeaways: We need our application to have clear instructions, have large buttons, have readable buttons, make the application like a game, and focus our device on monitoring blood pressure.

After completing our user research, my team compiled our main take aways and brainstormed hardware solutions that could measure blood pressure. As well, we brainstormed features for our software application. This is the first hardware design.

These are the first four screens of the preliminary software design. We focused on creating clear, visual instructions in order to inform the elderly on how to use the hardware device. These instructions include a timeline, so that the elderly would know how many steps were left to measure their blood pressure. We placed "tap anywhere to continue," on the screen, in order to make it clear how to navigate the application.
Lastly, we incorporated a Charlie Brown cartoon in order to "gamify" the application.

We decided to add a screen to ask the user "how are you feeling?" This screen was added in order to give a feeling of companionship. The application also consists of screens that display the user's measurements over time. These measurements could be sent to the user's doctor if the user is concerned about their health and want their doctor to analyze it.

Upon conducting usability testing at Brookhaven, we learned we needed to more clearly label our hardware device. This is the final design for the wristwatch.

After usability testing, we also learned that asking "how are you feeling?" was confusing in the context of measuring one's blood pressure. We separated the "how are you feeling?" screens and the blood pressure measuring screens into two sections.

These are the final account set up screens.

These are the final screens instructing the user on how to use the hardware wristwatch.

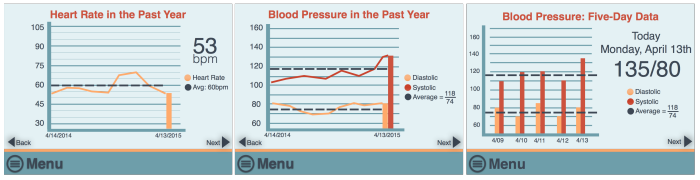
During usability testing, we found that it was more applicable for the user to see their measurements over a longer period of time. These are the edited graphs showing the user's blood pressure and heart rate measurements.

These are the final "how are you feeling?" screens. Instead of generally asking one how they are feeling, we focused on mental and physiological states that relate to extremely high or extremely low levels of blood pressure. Along with the ability of sending one's blood pressure and heart rate measurements to one's doctor, one can also send these emotional states for diagnosis as well.
gLike