
Main Menu Screen: Highlights the main protagonist and his two alter-egos. We designed the characters such that each one's physical appearance gave a clue about his behavior and abilities.

Level Select Screen: From the get-go and each time the player starts the game, we wanted to reinforce the backstory through the UI. Here you see Libi (protagonist's love interest) captured and her cage precariously dangling over a lava pit, creating a sense of tension.

Backstory: It's a simple one where you the player are trying to rescue Libi from the clutches of a mad-conniving wizard. We iterated with a few story options and finally chose this as it was more personal and appealing, as also confirmed by our playtests. I was responsible for the narrative and worked with our artist to develop the storyboard and the final comic panels.

Level 1: As a Game/Level Designer, I was responsible for designing all levels, testing and tweaking them. The image above shows the very basic 1st level that teaches the controls. Rather than fiddly buttons, you tilt the device to move your character. The goal in each level is to overcome obstacles, collect orbs and reach the exit portal.

Level 2: You progressively discover and learn new abilities of your character. In level 2, you find that Libo not only looks like a tennis ball but behaves like one and bounces off Flowers.

Level 5: You've learnt to move, you've learnt to bounce around...great! But what's a game without a little bit of threat and challenge? Meet Laser Thorns! Needless to say, avoid these at any cost!

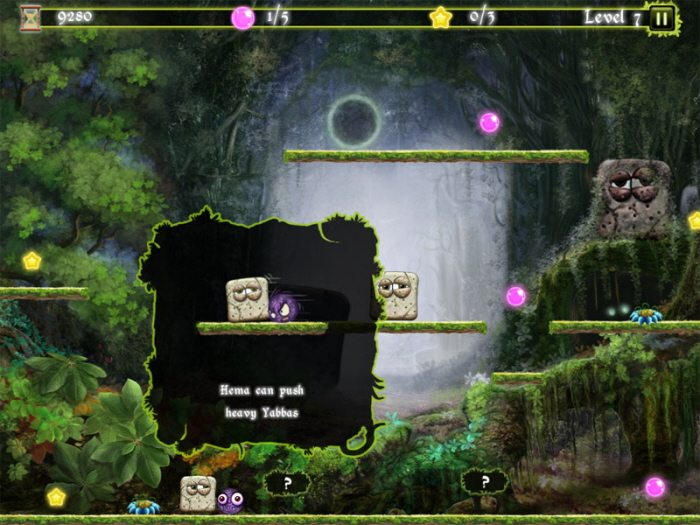
Level 7: Introduces you to Libo's first alter ego - Hema, who is strong and can move heavy Yabbas (blocky stone characters). The level requires you to push a Yabba out of the way and thus teaches you why and how to swap between the two forms - Libo and Hema.

Level 13: Here you are introduced to Libo's second alter ego - Spii, who is spiky and can stick to wood platforms. Using this ability, you learn to climb up to higher platforms without using the Flowers.

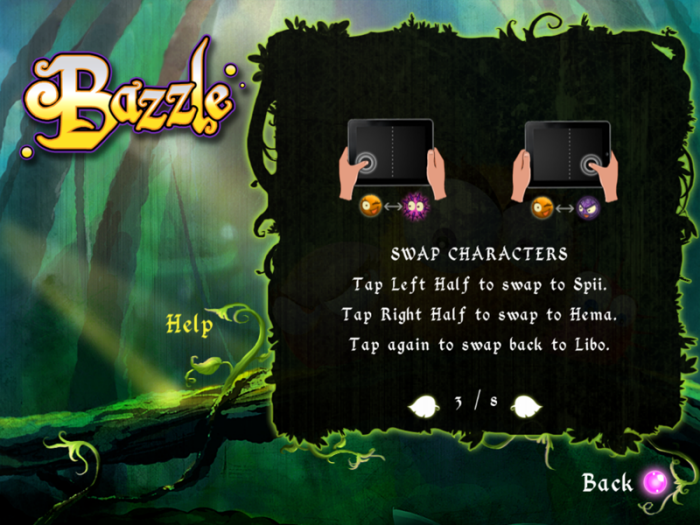
Controls: We took a conscious call to keep the controls simple. Considering how one might typically hold the iPad, you simply had to tap on either side of the screen to toggle switch between characters.

Level 9: After you've discovered all 3 forms, you learn a new trick, Libo sinks and Hema floats! Combine this with your tilt(move) controls, you've discovered a new way to swin and navigate through this level.

Level Complete Screen: I used the UI to not only reinforce the story but also as a way of connecting the player to the secondary cast/NPCs (Non-Playable Characters) in the game, the Level Complete screen has them reacting emotionally to your success! Here Libi's excited that you are making progress.

Level Lost: We weren't kidding when we told you to avoid the Laser Thorns!

Level Lost: Bwahahahahaha! Crowl really enjoyed that!

Chapter Complete Screen: The levels were divided into Chapters themed around certain rules, mechanics and challenges. You could also earn a scroll of different power in the last level of each chapter. These scrolls weren't mandatory for progress but important from a story perspective - you needed all of them as ransom to rescue Libi, thus compelling the players to collect them. Here you've collected the 'Scroll of Purpose.'

Visual Design: The dialog boxes, buttons and UI elements were all inspired by an enchanted forest, magic and plants theme.

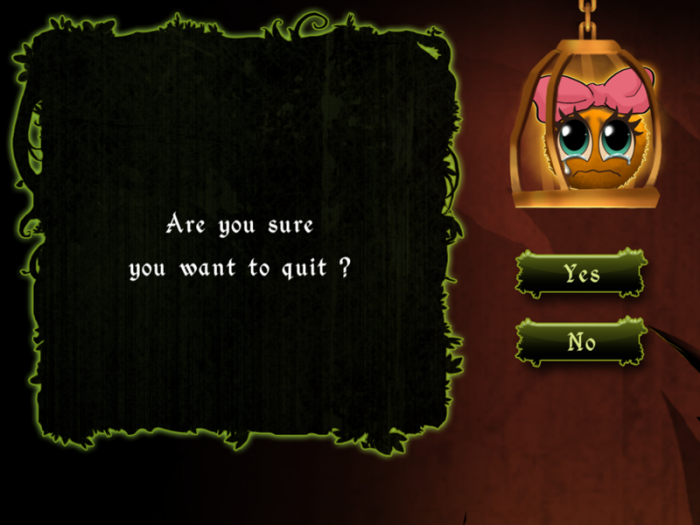
Exit Confirmation Dialog: Are you sure you want to quit? Really?!
gLike