
Preliminary wireframe for discussion including notes

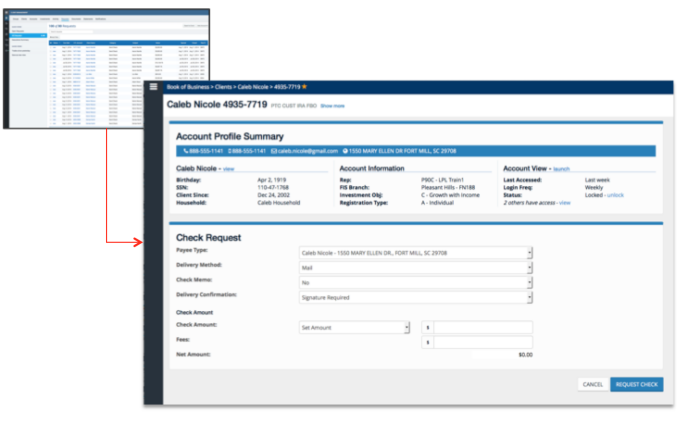
Example of client check request from in context

High Fidelity Mockup of CM First Step

High Fidelity Mockup of CM Second Step - After much user testing it was decided to only allow searches on account number. Many metrics were taken into account, 85% of all requests were made contextually and one off requests were 90% were entered as the account number, by removing the name option this considerably simplified the work flow and reduced the number of steps by half.

High Fidelity Mockup of CM Third Step- Completely dynamic page controls, in this case as check is the request type the action trigger labeled similarly, if the request type was ACH then the trigger would be "Request ACH", etc.,

WIP Screen of Requests
gLike